こんにちは、月間2万人が閲覧する『サトルライフ』を運営しているサトルです。
コンテンツの作成や運営方針に関しては、運営者情報・お問い合わせをご覧ください。また、記事の中にはプロモーションが含まれている可能性があります。
営業しかやってこなかった僕がWeb系のプログラミングで1年でメガバンク4年目ぐらいの月収50万円を稼ぐことに挑戦中です。
- 悶々としている銀行員
- 悶々としている営業マン
- 何となく将来に不安を抱えている方
- 副業でお金を稼ぎたいと考えている方
- web系のプログラミングを学ぼうか悩んでいる方
この記事を読むことで、「コミットし、勉強し、行動すれば、1年で達成できる」ということを知ってもらい、皆さんにも新たなことに挑戦してもらいたいと感じています。
プログラミングに限らず、ご覧いただいている方が前向きに今日から一歩踏みだすことが出来たら幸いです。

プログラミング初心者が1年で月収50万円まで稼ぐことに挑戦!
1.【学習成果】プログラミング独学の2ヶ月目
プログラミング2ヶ月目の成果は以下のとおりです。
- 月収:0円
- 案件受注:0件
- 勉強時間:約100時間
2ヶ月目でも稼ぐことが出来るほど甘い世界ではなく、収益は0円です。
codebeginというコミュニティーでの課題制作&営業を仕掛けるためのポートフォリオサイトの制作に時間を掛けていたので、仕方ないと自分を納得させています…
良くないですね。
僕が勝手に師匠と思っているマナブさん(@manabubannai)は、素人でも何とか3ヶ月で一万円を稼ぐことにコミットしろと言っているのに…
稼ぐではなく、勉強に逃げるのはただの甘さだと言っています(厳しい…)。
2.【学習内容】プログラミング独学の2ヶ月目
大きくはこんな感じです。
- web系プログラミングコミュニティーの課題である模写をする
- 来月から営業活動を指導するためのポートフォリオサイトの作成する
- youtube動画でBootstrapの学習をする
- 営業の仕方、案件受注~納品の流れについての情報収集を進める
それでは、詳しく解説していきます。
2-1.web系プログラミングコミュニティーの課題である模写をする
先月に引き続き、マナブさんが主催するcodebegin(コミュニティー)の課題に取り組みました。
基本的に使用した言語は、HTML&CSSです。
まずは3日掛けて、こちらの課題を制作しました。
1ヶ月Progateやyoutube動画で学習を進めてきたものの、最初はこの模写無理だろって思いましたが、何とか試行錯誤しながら制作しました。
その後、youtubeでデベロッパーツールを勉強しつつ学習を進めました。
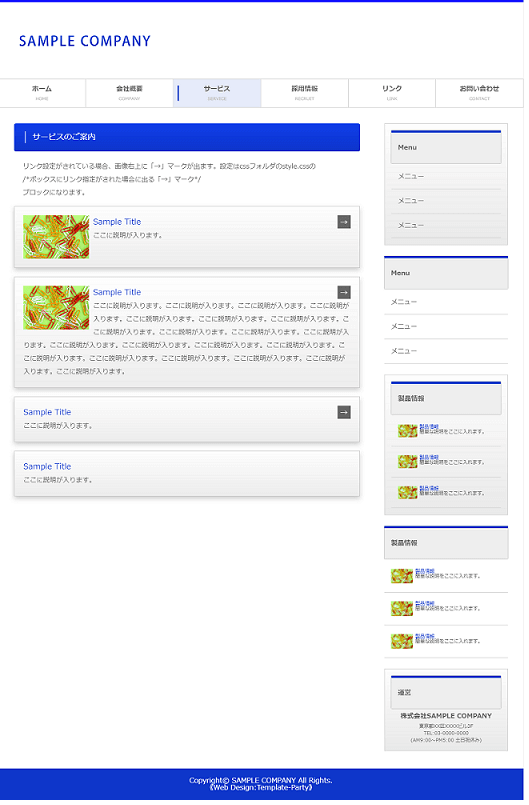
その後5日掛けて、1つ目の課題を模写しました。
こちらも難題でしたが、何とか完了。レスポンシブ対応はできていないのと、mainの部分の横幅がそろっていなくて残念な感じに…。
その後、レスポンシブ対応の勉強をし、先ほど作成した課題をレスポンシブを意識しながら作成しました。
ちなみにレスポンシブ対応については、有名なサイトですがこのページが参考になります。
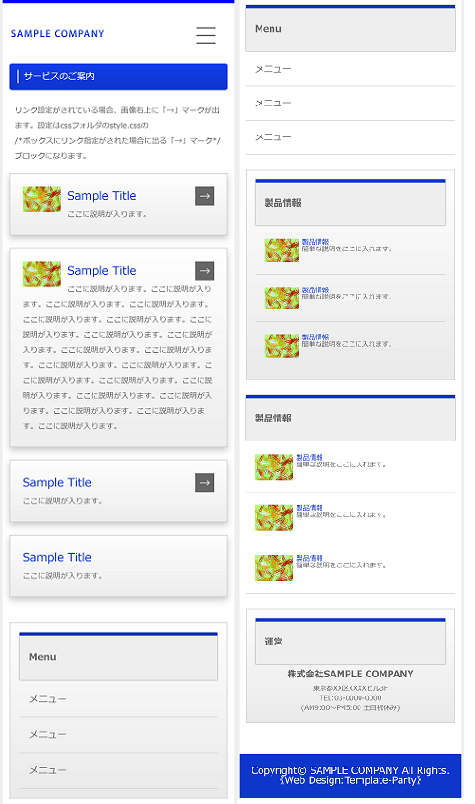
その後、前回作成した課題を再度レスポンシブを意識しながら作成し、このようになりました。

こちらはレスポンシブ前の画像です。

こちらがレスポンシブ対応後の画像です。
少しずつ形になってきた印象があります。
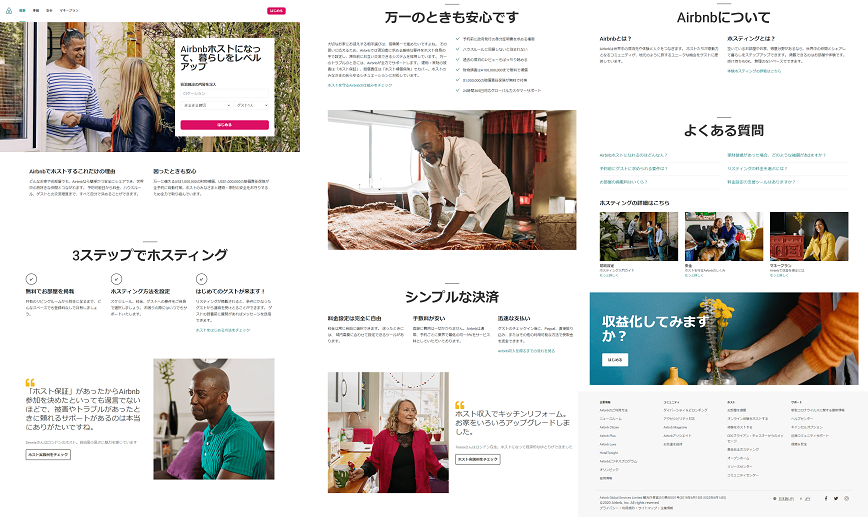
その後、大抵の方が経験するエアビーの模写に取り組みました。
codebeginの課題として、エアビーの模写が2つありますが、そのうちの1つ目の簡単なものを模写するのに7日程度掛けて作成しました(TOPページだけですが…)。

正直レスポンシブ含めて、50点ぐらいの出来でしたが、何とか見栄えは整いました。ただ、HTML&CSSだけなので、jQueryを使用した動作は全くないです。
模写については、このような感じで2ヶ月目はタイムアップです。
2-2.来月から営業活動を指導するためのポートフォリオサイトの作成をする
上記の通り、来月から営業を始めるためのこちらのポートフォリオサイトを作成しました。

クオリティは高いとは言えませんが、まずは走り出そうと思います。プログラミング学習1日目のページと比べたら天と地の差があるので、成長が伺えます。
細かい点はまだまだですが、ざっくりと2か月で成長の軌跡が見えるのが、プログラミングの面白い点でもあります。
2-3.youtube動画でwebデザイン・Bootstrapについての学習をする
途中、レスポンシブwebデザインやBootstrapというHTML&CSS、JavaScriptのフレームワークを勉強しました。
- デザイン:テックアカデミーの動画
- Bootstrap:たにぐちまことさんの動画
たにぐちまことさんのyoutube動画は有料級なので、無料で非常にお世話になっています。
もくもく会でも結構たにぐちさんの動画は紹介されていますし、無料で有料級の情報を発信しくれているので助かります。
ちなみに、多くの先輩エンジニアが話しているように、最初はBootstrapはグリッドシステムだけでもいいかもです。
2-3-1.Bootstrapとは?
超簡単に説明すると、かの有名なTwitter社が開発した、無料で使えるHTML&CSS、JavaScript、jQueryの無料のフレームワークです。
なので、これを使いこなせたら格段にcodeの作成は早くなりそうです。
ただ、最初は難しいので、多くの方が話しているようにグリッドシステムだけでいいかもしれません。
細かい情報はこちらの記事が参考になりました。
3.【反省点や気付き】プログラミング独学の2ヶ月目
プログラミングを独学で2ヶ月学習しての反省点や気づきは、以下のとおりです。
- 勉強自体は無料でもある程度出来るが、モチベーション維持には工夫が必要
- 3ヶ月目後半からは案件獲得に向けて動き出す必要がある
詳しく解説していきます。
3-1.勉強自体は無料でもある程度出来るが、モチベーション維持には工夫が必要
特にフリーランスや独学の場合には、これが一番といってもいいぐらい、重要かと思います。
なぜなら、案件もない状態の場合、誰にも縛られないし、多少学習が遅れても自分以外困らないから。
僕の場合は、他に収益源がほぼ無いので、あえて追い込まれた状態で頑張っていますが、それでも毎日継続するのは至難の業です。
なので、工夫している点は以下の通りです。
- 先人たちの学習ステップ(ロードマップ)を参考に自分なりのロードマップを敷いて、それに沿って学習を進めていく
- ロードマップは定期的に修正をするが、自分の現状を常に可視化しておく
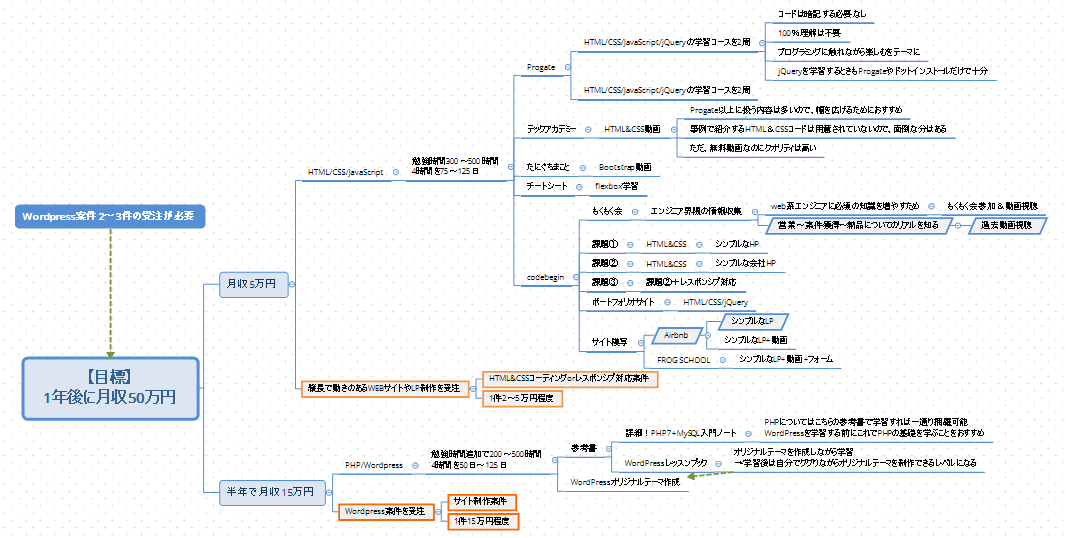
現状稼げていないのであまり参考にはなりませんが、こんな感じでxmindでまとめています。

ちなみに、仕事でも使っている人は増えていると思いますが、マインドマップはパッと可視化できるので、おすすめのツールです。
3-2.3ヶ月目後半からは案件獲得に向けて動き出す必要がある
現状エアビーの模写を進めていますが、codebeginでの課題を2つ終えたら、営業を開始予定です。
なぜなら、案件を獲得するのにも時間が掛かるので、営業&学習を同時並行で進めていこうと思います。
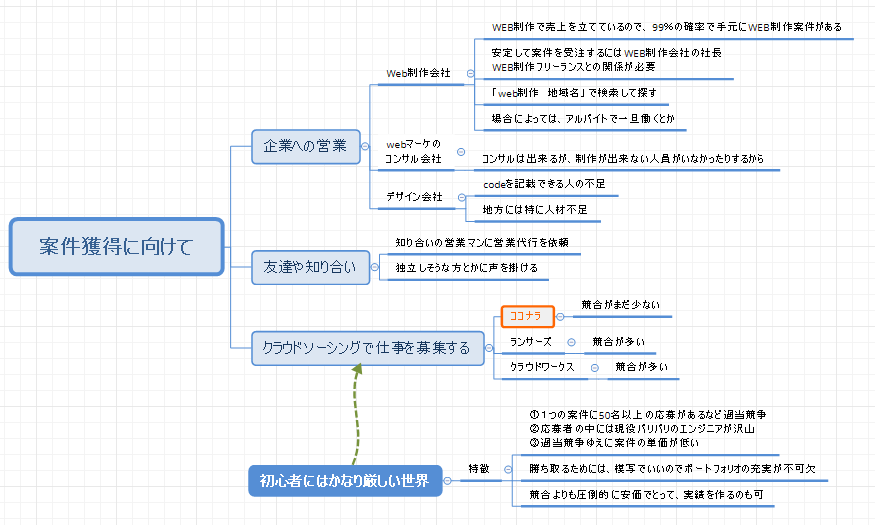
現時点で、先人たちの話からまとめた営業方法はこんな感じで、これもxmindでまとめています。

引き続き営業についても情報収集を進めていきます。
4.【まとめ】プログラミング独学3ヶ月目に向けて
先人たちの話を聞いていると、ある程度の学習は必要ですが、案件を進めていくことが一番成長できる手段であるということです。
僕のような初心者は、最初は不安しかありませんが、多少お金を払えば、MENTAといったサービスやTwitterなどでも教えてくれる方はいそうなので、3ヶ月目の後半から営業活動も始めたいと思います。

【収益は0円】プログラミング学習3ヶ月目終了